WordPress — популярная и удобная программа для управления контентом (CMS). Первоначально задумывалась и создавалась как система управления содержимым блогов, но вскоре обрела большую популярность не только у блоггеров, но и у владельцев небольших сайтов.
Установим WordPress.
- Скачайте и распакуйте дистрибутив WordPress, если вы этого еще не сделали.
- Создайте базу данных для WordPress на вашем веб-сервере, чтобы ваш пользователь MySQL имел все права для доступа и внесения изменений в нее.
- Переименуйте файл wp-config-sample.php файл в wp-config.php.
- Откройте wp-config.php в вашем любимом текстовом редакторе и впишите в него настройки подключения к базе данных.
- Разместите файлы WordPress на вашем веб-сервере:
- Если вы хотите установить WordPress в корень вашего сайта (например, http://example.com/), перенесите все содержимое предварительно распакованного дистрибутива WordPress в корневую папку веб-сервера.
- Если вы хотите установить WordPress в отдельную папку на вашем веб-сервере (например,http://example.com/blog/), переименуйте папку wordpress придав ей название папки, в которую вы хотите установить систему и перенесите её на веб-сервер. Например, если вы хотите установить WordPress в папку "blog" на веб-сервере, тогда вам необходимо переименовать папку "wordpress" в "blog" и перенести ее в корень веб-сервера.
Совет: Если скорость вашего соединения с интернетом по протоколу FTP мала, советуем вам прочитать статью о том, как правильно выгрузить файлы на сервер в данном случае: Шаг 1: Загрузка и распаковка.
- Перейдите по ссылке wp-admin/install.php используя ваш любимый веб-браузер.
- Если вы установили WordPress в корень веб-сервера, перейдите по ссылке: http://example.com/wp-admin/install.php
- Если вы установили WordPress в собственно созданную вами папку на веб-сервере, например, blog, тогда перейдите по ссылке: http://example.com/blog/wp-admin/install.php
Вот и все! Если вы сделали все правильно - установка WordPress должна была увенчаться успехом.
- Если вы хотите установить WordPress в корень вашего сайта (например, http://example.com/), перенесите все содержимое предварительно распакованного дистрибутива WordPress в корневую папку веб-сервера.
- Если вы хотите установить WordPress в отдельную папку на вашем веб-сервере (например,http://example.com/blog/), переименуйте папку wordpress придав ей название папки, в которую вы хотите установить систему и перенесите её на веб-сервер. Например, если вы хотите установить WordPress в папку "blog" на веб-сервере, тогда вам необходимо переименовать папку "wordpress" в "blog" и перенести ее в корень веб-сервера.
Совет: Если скорость вашего соединения с интернетом по протоколу FTP мала, советуем вам прочитать статью о том, как правильно выгрузить файлы на сервер в данном случае: Шаг 1: Загрузка и распаковка.
- Если вы установили WordPress в корень веб-сервера, перейдите по ссылке: http://example.com/wp-admin/install.php
- Если вы установили WordPress в собственно созданную вами папку на веб-сервере, например, blog, тогда перейдите по ссылке: http://example.com/blog/wp-admin/install.php
Работа с WordPress
Для начала войдите в Админпанель. Это самое сердце вашего веб-сайта. Место, где вы можете в полной мере реализовать ваши креативные способности, создав красивейший сайт, какой видел мир. Это то место, где начинается организация всех частей вашего сайта в единое целое и неповторимое. И это только начало.
В Админпанели, в верхней части меню выберите пункт Просмотр сайта. Нравится? Не нравится? Да, в прочем, неважно. Просто посмотрите. Здесь вы проведете очень много времени. Минуты, часы, недели, месяцы...
Потратьте немного времени на осмотр и изучение сайта, прежде, чем вы начнёте что-то менять, ломать и понимать как же это всё работает; просто посмотрите на работу стандартной темы WordPress. Пробный запуск состоялся.
Весь этот внешний вид называется словом тема. Это представление вашего сайта, определяющее его внешний вид. Обратите внимание на большой синий "чердак" в верху с названием вашего сайта. Эта часть называется "header". Ещё дальше на сайте вы увидите меню. Это "sidebar menu". Большая внутренняя центральная секция - это секция содержимого - "post". Ну и в самом низу страницы - "подвал", называемый по-ихнему "footer".
Теперь обратим внимание на пост. Он включает в себя заголовок и какую-то информацию под ним. Эта информация называется метаданными и содержит в себе информацию о посте: дату и время, когда был опубликован пост, автор поста, категорию.
Поехали вниз по странице. Видите прямоугольную область в самом низу? Это - "подвал" (по-ихнему - "footer"). И в нём ещё есть надпись: "(your blog) is proudly powered by WordPress."
Ещё сбоку есть всякая разная информация. Там можете найти например список страниц, категории, архивы, календарь и дату. Это панель навигации. Используется она для перемещения по сайту, просмотра постов из разных категорий или временных периодов.
Быстро меняем внешний вид сайта
Панель представления позволяет менять внешний вид сайта, используя темы. Темы - это законченные цельные стили, которые в корне меняют внешний вид вашего сайта. Этих тем - сотни. Все они разработаны пользователями WordPress. Так что вам будет из чего выбрать. На панели представления сайта можно наблюдать только две темы: классическую и тему по умолчанию. Чтобы посмотреть, как работает смена темы, выберите тему Classic и нажмитеПросмотр. Обратите внимания, что сменился внешний вид сайта, но всё остальное осталось на своих местах. Всё очень просто.
Возвращаемся в панель представления. (Кнопка Назад в вашем браузере) и выбираем темуDefault, чтобы вернуть сайт к тому состоянию, в котором он был. Ну и разумеется не забываем нажать Просмотр.
Создаем посты и управляем ими
Вернувшись в Админпанель, обратите внимание на Панель записей, и Панель управления записями. Вы можете использовать специальные вкладки в разделе Панели записей для публикации новых записей и создания новых страниц в вашем блоге. Используя Панель управления записями, вы можете изменять свои посты и производить управление страницами в вашем блоге.
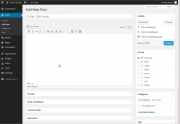
Давайте создадим первый тестовый пост с помощью вкладки Создать пост.
Возможно на первый взгляд данная панель выглядит пугающе, но ничего страшного, так как статья Создание поста в нашем Кодексе поможет вам детально разобраться в процессе написания постов для вашего сайта. Не поленитесь потратить совсем немного времени, прочитав вышеуказанную статью, в которой детально описан процесс создания постов, создайте свою первую запись в блоге, после чего, можете снова вернуться к данному тексту.
Если вы торопитесь или у вас нет желания детально копаться в Кодексе, тогда просто заполните все необходимые поля одно за одним, напишите простой тестовый текст для первой записи в вашем блоге (все равно, что вы напишите - в конце концов это всего лишь тестовая запись) и нажмите на кнопку ОПУБЛИКОВАТЬ, расположенную внизу страницы. Вот и все! Если вы сделали все правильно, то страница перегрузится автоматически и вы снова можете создавать уже новые посты у себя в блоге. Вперед! Создайте еще несколько постов, но на данном этапе нам понадобится не более трех-четырех постов, так как впереди нас ждет более увлекательная и важная работа.
Ну вот вы и научились размещать первые посты (сообщения) у себя на сайте. Давайте посмотрим, что вы понаписали, нажав на кнопку "Посмотреть сайт" в верхней части экрана. Ну а теперь давайте займемся по-настоящему стоящей работой.
Планирование
Разработка по-настоящему хороших веб сайтов начинается с разработки хорошего плана. Звучит, конечно, банально - но это действительно так! Если у вас есть желание создать действительно хороший веб сайт, то для начала вам необходимо выработать хороший план действий. Знаю, знаю - это не легко! Знаю, также что вам не терпится более детально освоить WordPress, но отвлекитесь пока от Кодекса, отойдите от компьютера и возьмите в руки старый добрый листок бумаги, ручку или карандаш. Вот, так-то лучше! Теперь вернемся в те времена, когда не было еще клавиатур и компьютеров, а всю текстовую информацию люди писали на простых листах бумаги.
На простом листочке бумаги, который наверняка лежит у вас на столе рядом с вашим компьютером, постарайтесь описать свой будущий веб сайт. Потратьте немного времени, для того, чтобы четко понять - а зачем он вам? Какие цели у вашего будущего проекта, для кого именно вы его хотите создать?
Может быть, следующие вопросы помогут вам немного:
- Что именно я хочу создать?
- Для кого именно я создаю свой сайт?
- Какая информация будет размещена у меня на сайте?
- Зачем я создаю сайт?
- Кому будет интересен мой сайт?
- Как часто я буду размещать и обновлять информацию у себя на сайте?
Теперь, когда вы ответили на эти вопросы, попробуйте записать итог в вследующей форме:
Мой сайт будет посвящен X, Y, и Z,
и освещать информацию по темам A, B, и C. Основными пользователями сайта будут
__________ ________________ _______. Я собираюсь добавлять новые записи
каждый _____________ в рубрики ________ _______ ______________.
Все это я делаю, чтобы _____________ _____________ __________________.
и освещать информацию по темам A, B, и C. Основными пользователями сайта будут
__________ ________________ _______. Я собираюсь добавлять новые записи
каждый _____________ в рубрики ________ _______ ______________.
Все это я делаю, чтобы _____________ _____________ __________________.__________ ________________ _______. Я собираюсь добавлять новые записи
каждый _____________ в рубрики ________ _______ ______________.
Правильно используйте информацию
В приведенном выше примере, как ни странно, но мы выяснили много чего полезного для нас. Пожалуй, единственное, что мы не освятили, так это - как именно будет выглядеть наш сайт? Тут все зависит от вашей потенциальной публики, которую вы собираетесь привлечь к себе на сайт. Если это люди в возрасте до 25 лет, то как правило, их наверняка заинтересуют яркие и необычные цветовые решения и красивая графика. Совсем иначе выглядят серьезные проекты, представляющие фактическую информацию. Как правило, они не поражают красочностью и графическими изысками, а наоборот, имеют весьма консервативный дизайн. В конечном счете, для таких проектов первостепенным является донесение информации до конечных пользователей, нежели чем привлечение пользователей своей графикой, всплывающими окнами и флеш графикой.
Возможно, у вас уже есть идеи по поводу дизайна для вашего будущего сайта или же кое какие вещи вы позаимствуете у ваших предыдущих проектов. Советуем вам немного повременить с этим и разобраться, каким именно образом произвести правильную интеграцию вашего дизайна с системой WordPress с наименьшими затратами сил и средств.
Мы чуть не забыли рассмотреть рубрики на вашем сайте или категории информации. Было бы не плохо, если бы в своем плане вы описали и их. Давайте вернемся к нашему плану и посмотрим на него более внимательно:
-
-
- "Наш проект будет посвящен обзору событий в области информационных технологий, веб-технологий и интернет-технологий, поэтому основными рубриками сайта будут: информация о компьютерах, новости веб-дизайна и новости интернет-технологий."
Таким образом, мы первоначально выработали систему рубрик для вашего сайта. Советуем вам выписать в столбик рубрики сайта, ибо в дальнейшем нам придется учесть их количество при разработке дизайна страницы.
Отлично, с рубриками разобрались. А какие подрубрики будут у нас? Предположим что в разделе Информация о компьютерах, будут подрубрики Windows, Linux, и Mac. А может Программное обеспечение и Компьютерное железо. Помните, что вы можете создавать практически неограниченное количество подрубрик (вложенных, дочерних рубрик) в рубриках. Однако, не советуем особо сильно увлекаться этой функцией, для начала нам хватит тех рубрик и подрубрик, которые мы уже упомянули.
Вспомним теперь о том, "зачем" вы создаете данный веб сайт? Возможно потому, что именно вы обладаете актуальной и своевременной информацией в данной области, которая будет интересна вашим посетителям. Кроме того, вам было бы интересно узнать мнение пользователей о том или ином вопросе, а может быть просто вы все это делаете, потому, что вам хочется убить свободное время? Ну а почему бы и нет? В конце концов, у соседа есть блог и личная страничка в интернете, а почему ее не должно быть у вас?
Постепенно выкладывая все новую и новую информацию на сайте вы окончательно решите, каким именно способом вы ее хотите организовать. А таких способов может быть множество. Например, если для посетителей сайта важен момент публикации ваших постов, тогда можно организовать систему публикации постов в зависимости от даты. Если же информация сама по себе является важной, а время ее публикации является второстепенным аспектом, тогда можно организовать систему публикации постов в зависимости от рубрики.
Наверное, вы уже заметили, что благодаря данному разделу вы невольно стали пусть и косвенно вмешиваться в дизайн будущего проекта? Если вы вернетесь к более ранним примерам в Кодексе, в тот раздел, где мы говорили о боковой панели ссылок, то обратите внимание на то, что именно в этой панели происходит организация большей части рубрик вашего сайта и будущих постов. Присмотревшись внимательно (вот теперь-то вы можете подойти к своему компьютеру) вы увидите, что информация на вашем сайте в том числе и в боковой панели ссылок может быть отсортирована по дате, категориями или же включать в себя визуальный календарь (по умолчанию в теме Default Theme он выключен, а в теме Classic Theme — наоборот, включен) отображения времени публикации постов.
По мере того, как вы описываете ваш проект на бумаге, решите для себя каким именно образом вы хотите организовать информацию на сайте - в зависимости от даты публикации, по рубрикам или же одновременно хотите представить оба способа отображения информации в боковой панели ссылок. Не забывайте и о пользователе, подумайте, каким именно образом ему будет удобнее найти именно ту рубрику на вашем сайте, которая будет ему интересна и которая действительно ему необходим.
-
- "Наш проект будет посвящен обзору событий в области информационных технологий, веб-технологий и интернет-технологий, поэтому основными рубриками сайта будут: информация о компьютерах, новости веб-дизайна и новости интернет-технологий."




Комментариев нет:
Отправить комментарий